不住在紐約的人可能不知道,維克牧場坐落在一家裝潢的有點華麗的賽頓莊園裡。我以前經常去那裡,但現在我再也不去了。我慢慢沒有了這個習慣。維克牧場是個相當愉快適合社交的場合,令許許多多成熟老練的草泥馬們爭相前往。
~節錄自《賴田捕手》第二十章
昨天介紹完 flask 的基本架構之後,我們快速的建立了一個自己的網頁,大略的了解一下 HTML 5 檔案,並修改了位於<head>標籤裡的內容,更換了網頁的標題和網頁的圖示。最後的結果如圖一所示。

圖一、昨天的成果
看起來,恩,既簡約又樸實。好的開始是成功的一半,今天我們就要來完成剩下的一半:好好的裝飾一下我們的網頁。
接下來,我們會用到一些內容傳遞網路資源(Content Delivery Network 或 Content Distribution Network, 縮寫 cdn)➀。內容傳遞網路指的是網際網路互相連接的方式,為了改善網際網路太過壅塞的問題,內容傳遞網路的資源會存在世界各地的伺服器中,讓使用者可以就近發出請求。意思是,瀏覽器在讀取我們的網站時,會先依據我們給出的 HTML 5 檔案內容,去相對應的內容傳遞網路抓取資源,而且速度會非常快,並不會對讀取我們網頁的瀏覽器造成困擾。另一個好處是,我們不需要親自擁有這些內容傳遞網路資源(當然,你傾向下載下來也是沒問題),只需要簡簡單單的在 HTML 5 檔案中,加入一行程式碼就搞定。聽起來是不是很輕鬆愉快呢?看看我們到底可以為網頁裝備上哪些內容傳遞網路資源呢?
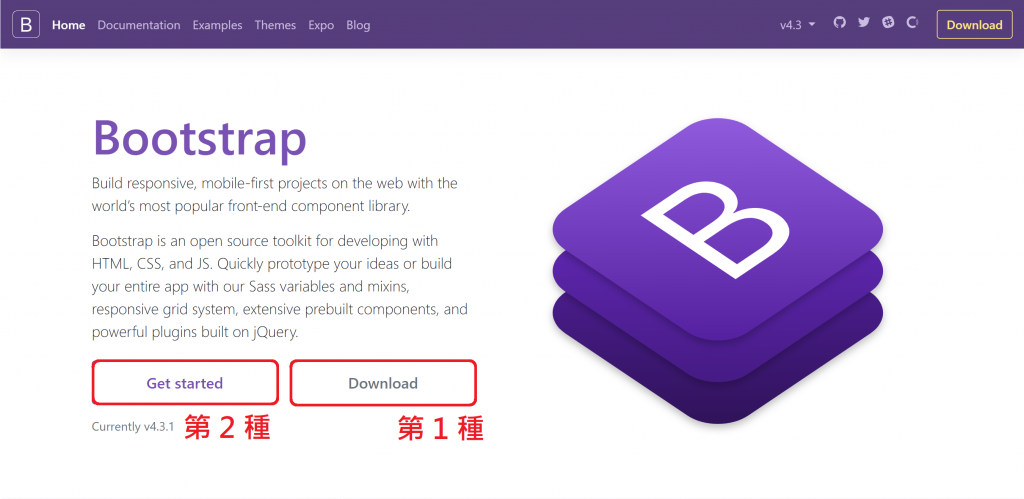
近年來,只要是接觸網頁的工作者,尤其是響應式網頁(responsive website)➁,應該基本都會聽過這個套件。響應式網頁,一言以蔽之,就是會根據你的瀏覽視窗的大小,比如說手機螢幕、筆電螢幕、桌電螢幕等等,來變換相對應的排版,使得使用者不論透過哪一種屏幕,都能夠有良好的閱讀效果跟使用者體驗。而 Bootstrap 是這個領域的佼佼者。除了基本的響應式設計外,Bootstrap 提供了各式各樣常常需要運用在網頁的元素,如訊息快閃(flash)、導覽列(navbar)、表單(form)、列表(list)、按鈕(button),還有更多。我們只要先引入 Bootstrap 相關的內容傳遞網路資源,接著在 HTML 5 檔案中使用 Bootstrap 提供的標籤,就能輕鬆做出一個看起來還真有那麼一回事的網頁。不囉嗦,就來看看怎麼引入 Bootstrap 的內容傳遞網路資源。

圖二、Bootstrap 官方教學
從圖二的官方教學,我們了解到要用 Bootstrap 提供的元素,要嘛就是第一種,把 Bootstrap 提供的 CSS 跟 Javascript 程式碼下載下來,接著放到相對應的資料夾,如下所示:
D:\alpaca_fighting>tree /F
Folder PATH listing
Volume serial number is 9C33-6XDD
D:.
│ Procfile
│ requirements.txt
│ runtime.txt
│ config.ini
│ clock.py
│ app_day_20.py
│
├───templates
│ home.html
│
├───custom_models
│ PhoebeTalks.py
│ utils.py
│ CallDatabase.py
│ PhoebeFlex.py
│
└───static
├───img
│ alpaca_logo.ico
│
├───css
│ bootstrap.min.css
│
└───js
bootstrap.bundle.min.js
然後記得在我們的 HTML 5 檔案中加入昨天學過的url_for():
<head>
<link rel="style" href="{{ url_for('static', filename='css/bootstrap.min.css') }}">
</head>
<body>
<script src="{{ url_for('static', filename='js/bootstrap.bundle.min.js') }}"></script>
</body>
不然就是第二種,不下載 Bootstrap 提供的資源,而是在 HTML 5 檔案中,直接放入內容傳遞網路位址:
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
CSS 相關的資源放在<head>標籤當中,而 JavaScript 相關的資源放在<body>中。好啦,看看成果吧:

圖三、引入 Bootstrap 資源之後的網頁
除了字體稍微不同之外,好像沒什麼厲害的東西嘛?當然,因為我們還沒把厲害的東西放進去呀。
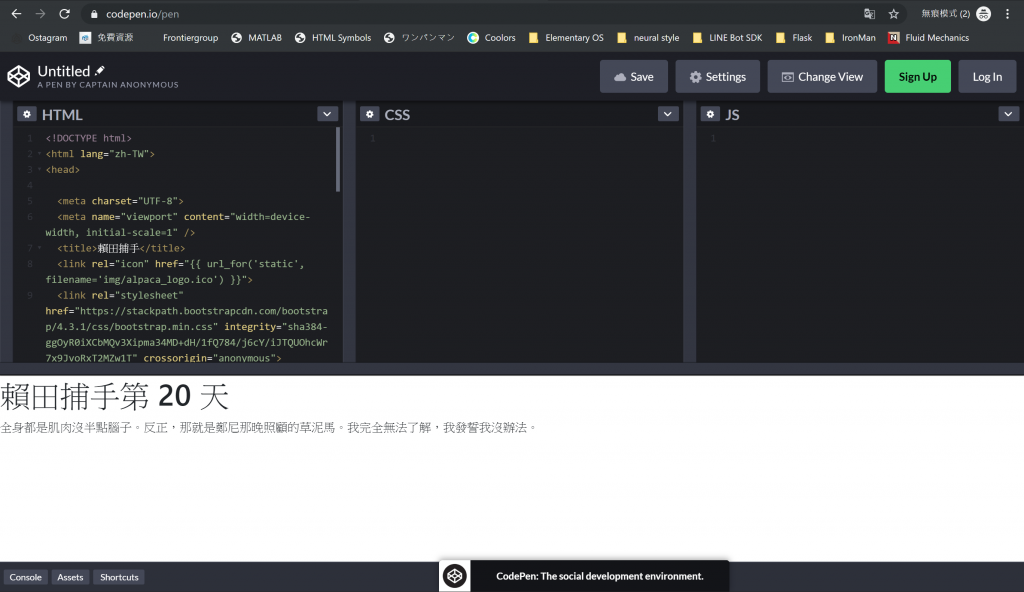
另外有件事跟大家分享一下,如果不喜歡每次都要推向 Heroku 之後才能檢視成果(才發現搞砸了什麼),才知道還有哪裡需要修改,那麼可以上網找找 HTML 5 模擬器。就像之前我們在學 LINE 提供的 FlexMessage 時,使用了 FlexMessage 模擬器一樣,網路上有相當多的 HTML 5 模擬器資源,我們只要輸入 HTML 5 程式碼,就能立即檢視網頁在瀏覽器中呈現的結果,不必每一次更改,都要推向 Heroku 才知道是否符合期望。

圖四、codepen 提供的 HTML 5 模擬器,大家只要在相對應的窗格輸入程式碼(HTML 5、CSS、JavaScript),就能立即檢視成果

圖五、codeply 提供的 HTML 5 模擬器,大家只要在相對應的窗格輸入程式碼(HTML 5、CSS、JavaScript),就能立即檢視成果
有了編輯 HTML 5 的小幫手之後,就讓我們來牛刀小試一下吧!
先來放一個導覽列➂,提供分類過後的連結,讓網頁的使用者能很快找到需要的內容:
<body>
<nav class="navbar navbar-expand-sm bg-light navbar-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
</body>
上面那段程式碼給出了一個簡單的橫式導覽列。
<nav class="navbar navbar-expand-sm bg-light navbar-light"><nav>標籤宣告導覽列的開頭。並以class="navbar navbar-expand-sm bg-light navbar-light"為這個導覽列標註上了各種屬性,包括"navbar"、"navbar-expand"(橫式導覽列)、"bg-light"(導覽列背景的顏色)、"navbar-light"(導覽列連結的字體顏色)➂。更改屬性就可以很快速的更改導覽列的外觀:
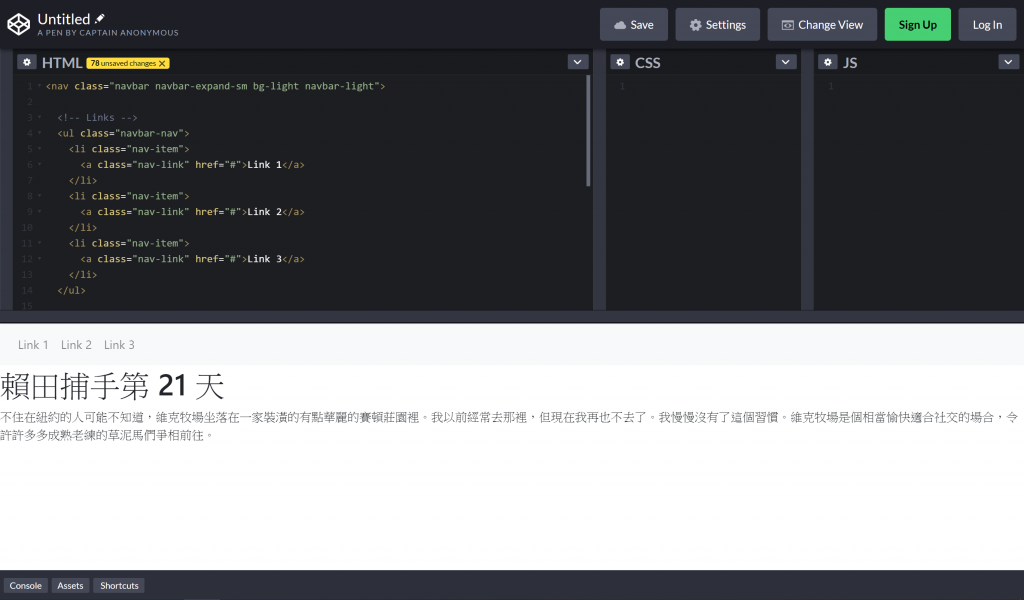
圖六、用"bg-light navbar-light"做出的導覽列

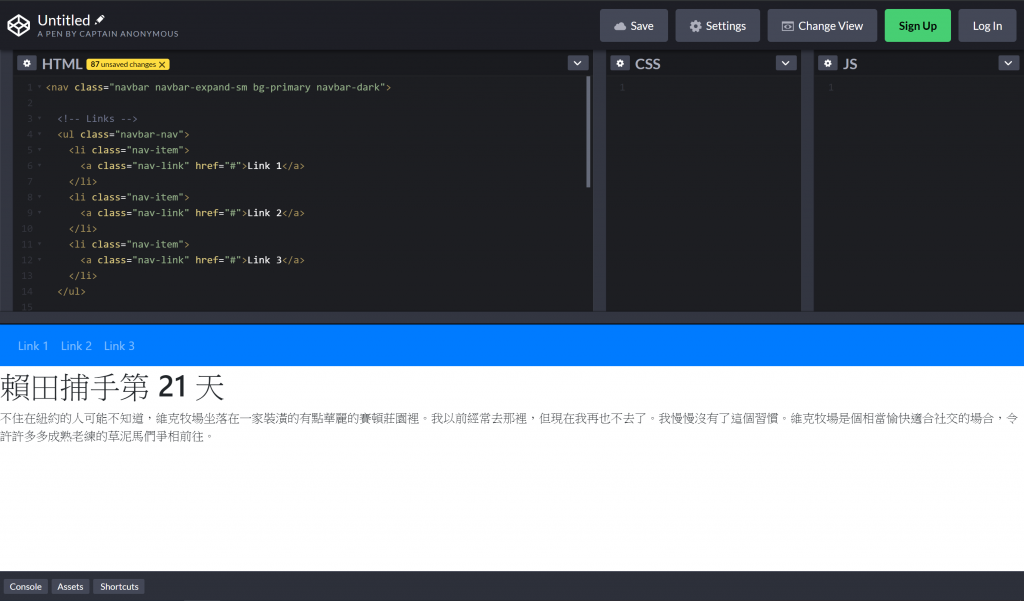
圖七、用"bg-primary navbar-dark"做出的導覽列
第三行:<ul class="navbar-nav">
利用<ul>無序列清單(unordered list)將導覽列裡面所有的項目放進這個標籤裡。
第四行:<li class="nav-item">
利用標籤<li>說明此為無序列清單中的項目(list item),代表導覽列中的一個項目。
第五行:<a class="nav-link" href="#">Link 1</a>
利用標籤<a>表示這是一個連結,而連接會帶我們前往href指定的位置。
上面那就是 Bootstrap 中一個基本導覽列的寫法。那如果我們想在在導覽列中加入一個下拉式選單?
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Dropdown link
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Dropdown 1</a>
<a class="dropdown-item" href="#">Dropdown 2</a>
<a class="dropdown-item" href="#">Dropdown 3</a>
</div>
</li>
在需要產生下拉式選單的位置上放入上述程式碼,如圖八。

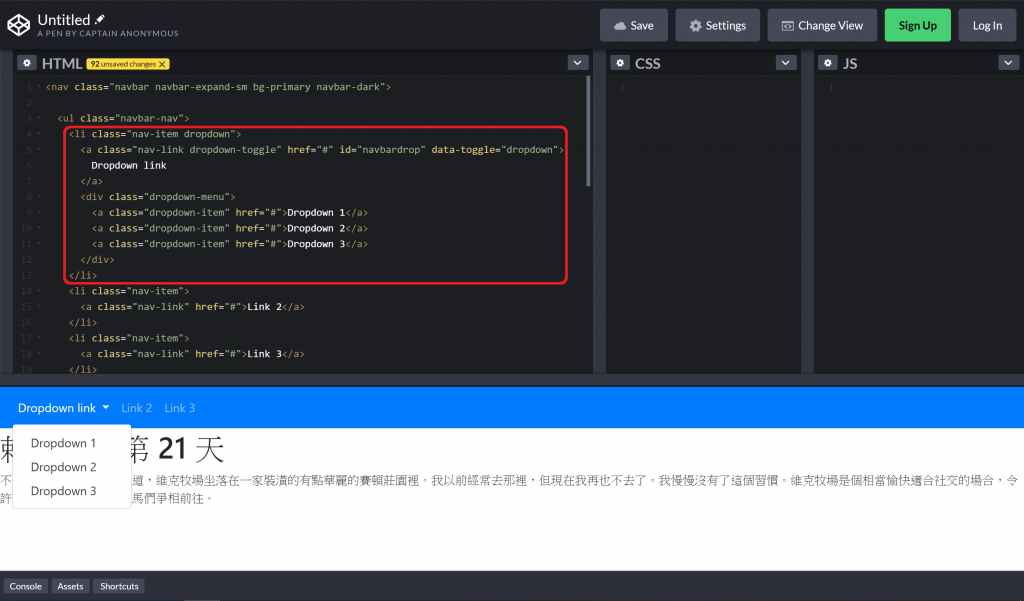
圖八、Bootstrap 中的下拉式選單
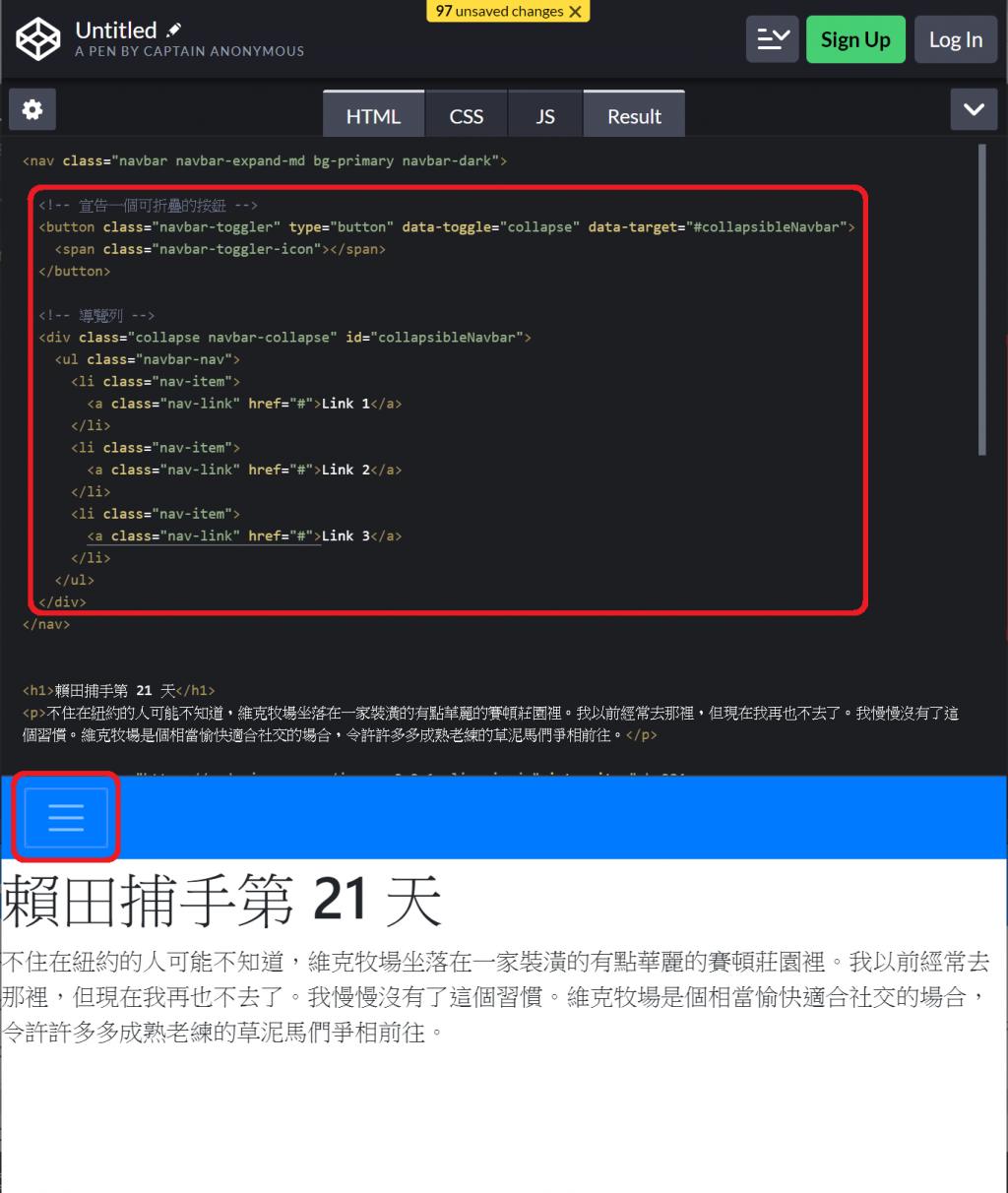
最後一個,雖然平常可能看不出效果,但是對響應式網頁很重要的可折疊式導覽列(collapsibleNavbar)。這是什麼東西呢?當我們在用寬螢幕桌電或是筆電瀏覽網站時,橫式導覽列可以展開在網頁的最上方供使用者查看。但在使用手機、平板或螢幕尺寸較小的電腦時,則會摺疊起來,不會因為佔用螢幕空間影響到使用者體驗。
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<!-- 宣告一個可折疊的按鈕 -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 導覽列 -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>

圖九、因為螢幕尺寸太小而被折起來的瀏覽列。
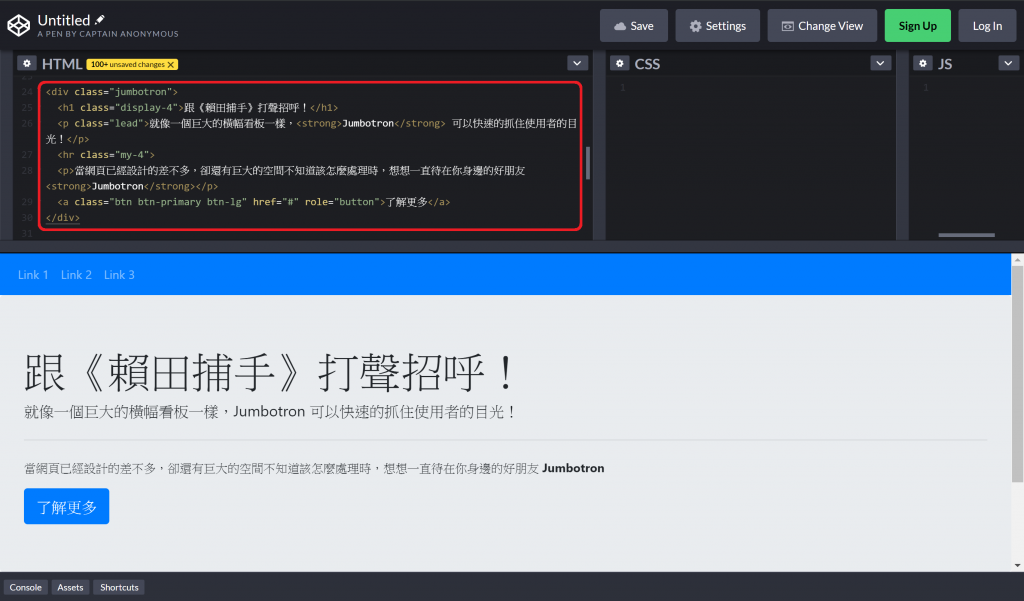
因為網頁內容還很空虛的關係,讓我們擺一個大大的超大屏幕➃,一次把空間吃光光。
<div class="jumbotron">
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS...</p>
</div>
使用起來相當方便,用一個<div class="jumbotron">宣告我們將放入超大屏幕就行了!

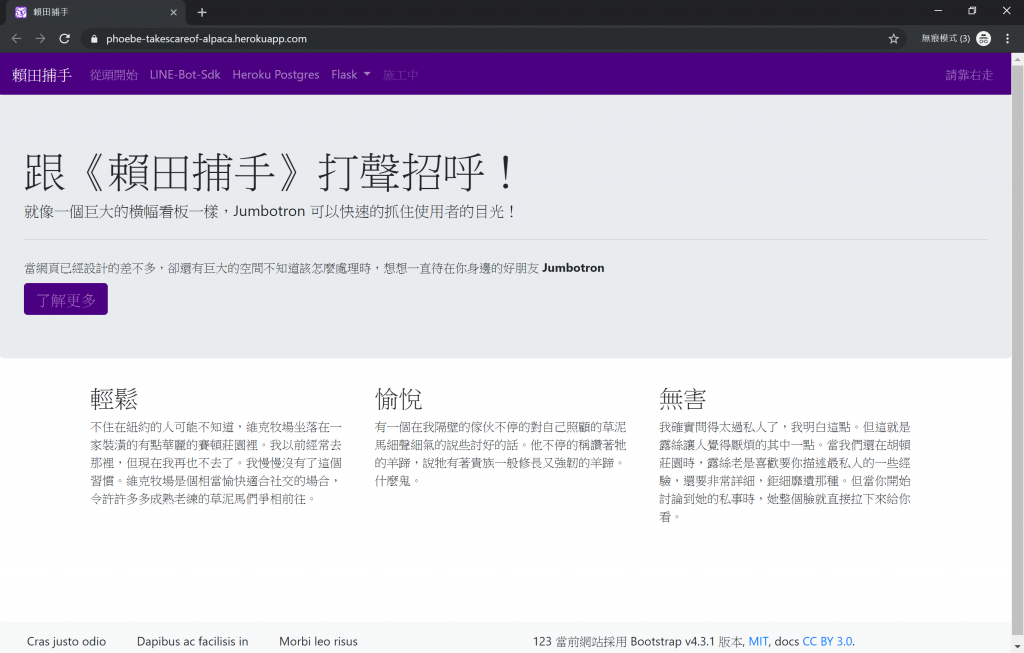
圖十、跟《賴田捕手》打聲招呼!
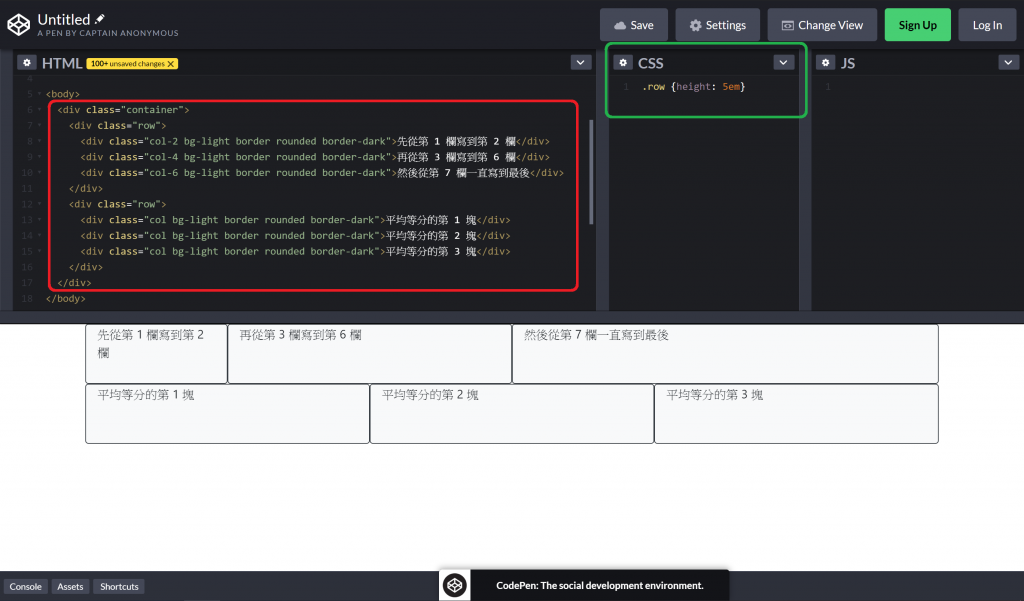
最後一個要介紹的 Bootstrap 要件是它的格線系統(Grid System)➄。為了能夠有效的利用版面,或是盡可能地隨心所欲創造出符合目標設計的排版,Bootstrap 將網頁的版面分成 12 分,或說 12 欄(column)。我們可以在這 12 欄當中任一個欄位書寫、擺放我們的資料,從第 1 欄寫到第 2 欄,再從第 3 欄寫到第 6 欄,然後從第 7 欄一直寫到最後,愛怎麼分配就怎麼分配。
要使用 Bootstrap,第一件事是加入<div class="container">:
<div class="container">
<div class="row">
<div class="col-2 bg-light border rounded border-dark">先從第 1 欄寫到第 2 欄</div>
<div class="col-4 bg-light border rounded border-dark">再從第 3 欄寫到第 6 欄</div>
<div class="col-6 bg-light border rounded border-dark">然後從第 7 欄一直寫到最後</div>
</div>
<div class="row">
<div class="col bg-light border rounded border-dark">平均等分的第 1 塊</div>
<div class="col bg-light border rounded border-dark">平均等分的第 2 塊</div>
<div class="col bg-light border rounded border-dark">平均等分的第 3 塊</div>
</div>
</div>
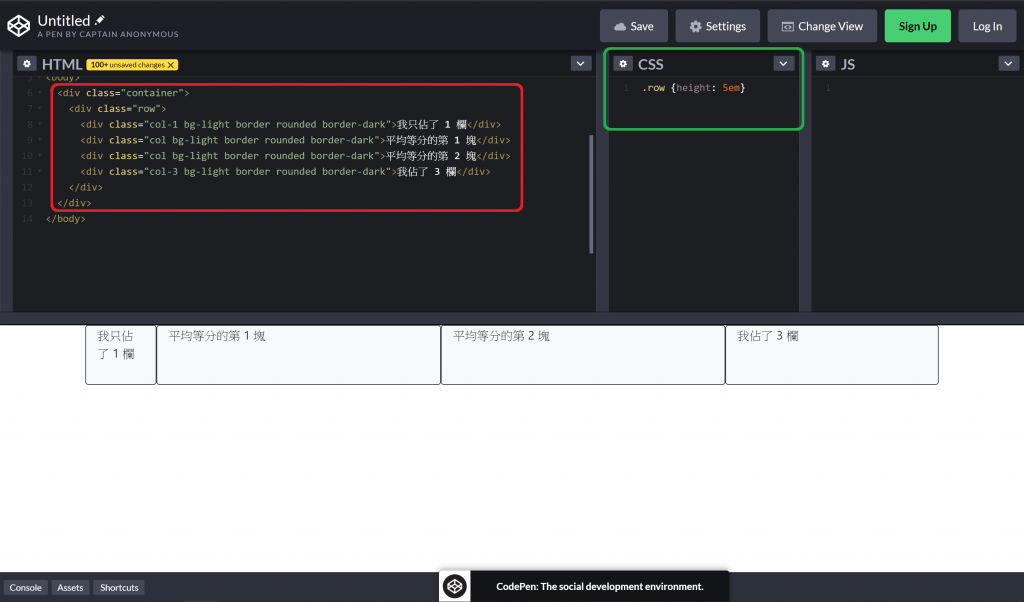
接著放入<div class="row">宣告一列的開始。在一列當中,我們可以按照自己喜愛的去分配 12 個欄位。從第 1 欄寫到第 2 欄,總共是 2 個欄位,所以用<div class="col-2">。第 3 欄寫到第 6 欄總共用了 4 個欄位,所以是<div class="col-4">,以此類推。此外,若不在"col"後面特別宣告該欄總共需要橫跨幾個欄位,那麼 Bootstrap 會自己計算並平均分配給所有沒有宣告數字的欄位。如圖十一。這兩個方法還可以混著使用。如圖十二。

圖十一、Grid System 基本運用

圖十二、Grid System 混搭風
最後,稍微提一下利用串接樣式表(Cascading Stylesheets, CSS)來對 Bootstrap 提供的元素樣式稍作改變。不知道大家有沒有發現,在剛才的圖跟圖中,我利用.row {height: 5em}偷偷更改了<div class="row">的高度。這是怎麼運作的呢?串接樣式表示利用.row呼叫所有類型當中含有row的標籤,並將它們的樣式更改為{height: 5em},而5em就是 5 倍的意思。
再示範一個:

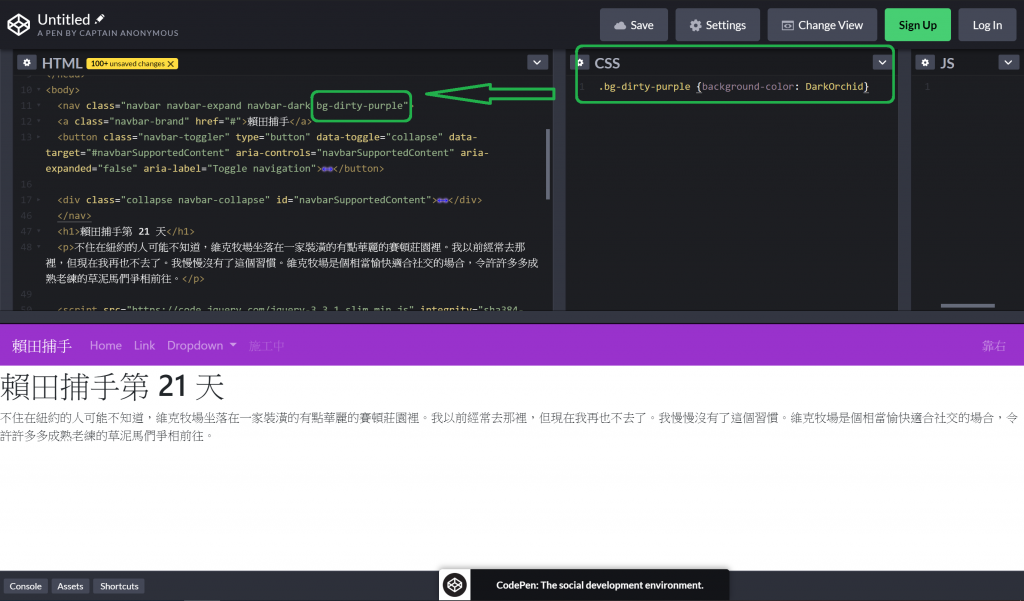
圖十三、利用串接樣式表變成紫色的導覽列
剛才我們看到的都是藍色要嘛不是灰色的導覽列,有點無聊,讓我們把它改個顏色吧!怎麼做呢,很簡單,只要在你想更換顏色的導覽列<nav>標籤中,加入一個新的類型,以上面圖片中為例,除了原有的類型,我還加入了<class="bg-dirty-purple">,並用串接樣式表(CSS)定義該類型元素的背景顏色➅,就可以成功改變導覽列的顏色了!
好吧,有趣的 Bootstrap 先講到這,在講下去可是沒完沒了,有興趣的可以參考網路上的這些資源再深入研究囉➆➇!
好啦,先來看看我們胡亂弄到目前的成果吧:

圖十四、胡搞瞎搞
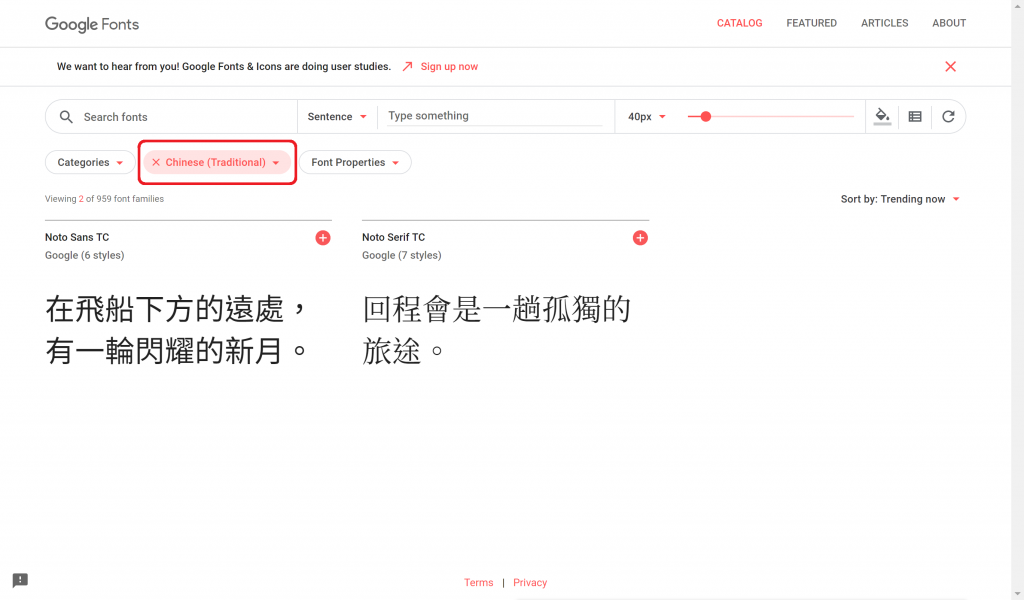
好像還不錯,但看來看去總覺得字體怪怪的。我們能選擇其他字體嗎?當然可以,接著就是要教大家從 Google 提供的其中一項內容傳遞網路服務:Google Fonts 來找尋並套用適合的字體。一進到 Google Fonts 就看到琳瑯滿目的字體,而且還是開放原始碼的字型專案,翻譯一下大概就是免費使用的意思。謝謝招待,我就不客氣囉!不過可惜的是,設計供繁體中文使用的字型只有 2 種。相反的,英文倒是有一堆。

圖十五、設計供繁體中文使用的字型
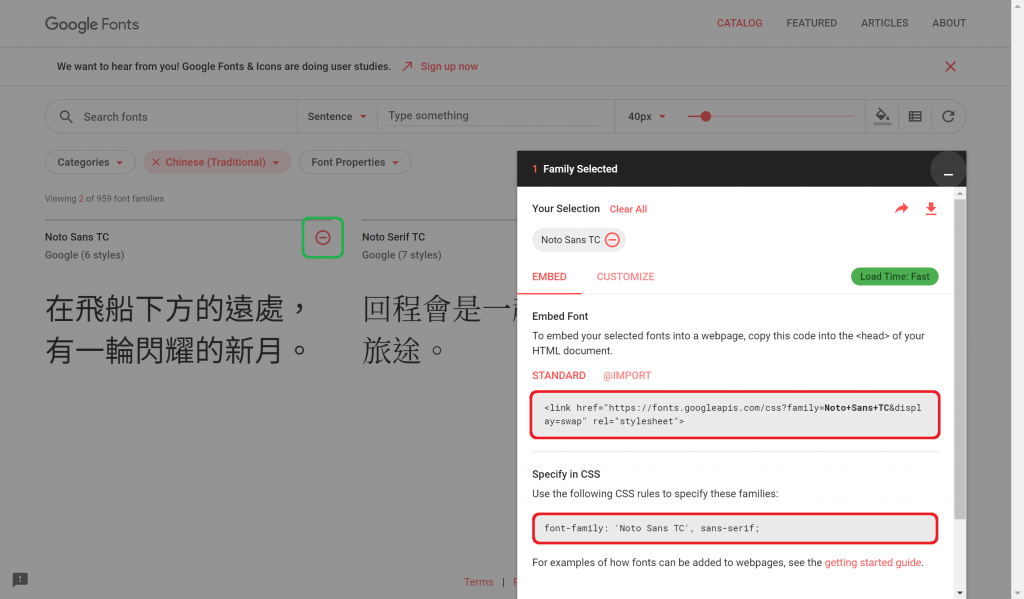
好吧,沒關係,這邊只是示範一下怎麼使用而已,我就選個 Noto Sans TC 這款字型來試試。很簡單,先在欲選額的字型右上角點選加號( + ),這時候你會發現右下角好像有一個對話框要跳不跳的。點一下這個對話框的標題列,讓它跳。跳出來以後,如圖十六,是不是怎麼使用都一目了然了呢?

圖十六、利用內容傳遞網路取得 Google Fonts
就像我們使用 Bootstrap 的內容傳遞網路服務一樣,在網頁的<head>標籤當中加上:
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap" rel="stylesheet">
就算引入該字型了。接著在需要用到的地方,以串接樣式表(CSS)把字型(font-family)設定為
font-family: 'Noto Sans TC', sans-serif;
以我為例,我希望能把網頁裡所有的文字都改成 Noto Sans TC,那麼只要對<body>動手就可以輕鬆搞定了,不過因為串接樣式表效力強弱的關係,我們這次要把這段程式碼用<style>放在<head>裡面:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>賴田捕手</title>
<link rel="icon" href="{{ url_for('static', filename='img/alpaca_logo.ico') }}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Noto+Sans+TC&display=swap">
<!-- 我把 CSS 樣式表放在這裡 -->
<style> body {font-family: 'Noto Sans TC', sans-serif;}</style>
<!-- 我把 CSS 樣式表放在這裡 -->
<link rel="stylesheet" href="{{ url_for('static', filename='css/custom.css') }}">
</head>

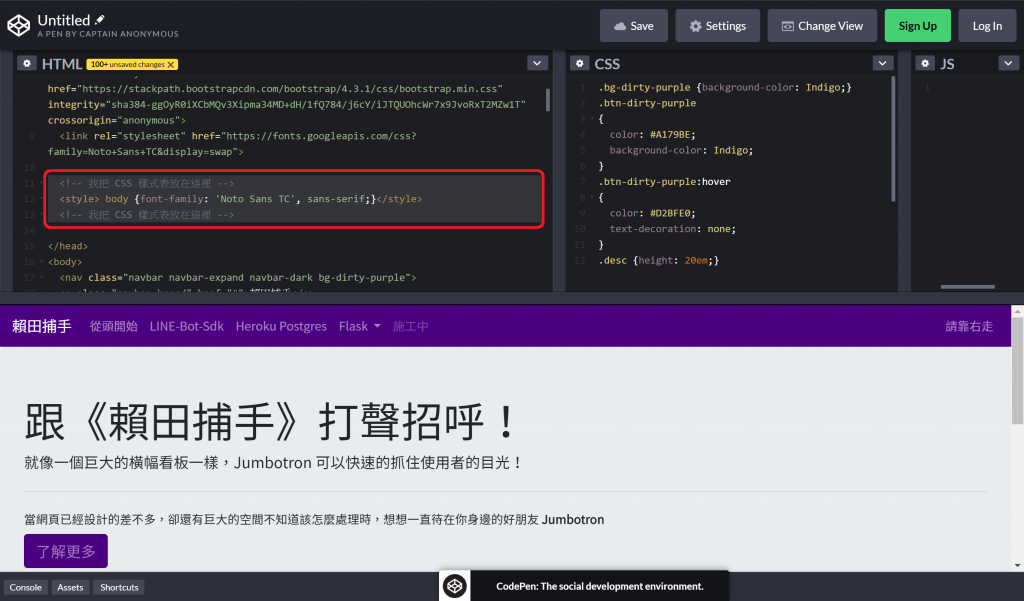
圖十七、將網頁內所有文字改成 Noto Sans TC
好啦,我們連字型都會改了喔!
最後,則是來在網頁中加入一些有趣的圖示。舊版的 Bootstrap 3 有提供一種元素 Glyph,就是在專門處理這種圖示,不過新版 Bootstrap 4 已經取消這種元素,不再提供了。還好我們還有 Font Awesome。直接來到 Font Awesome 的圖庫,看到琳瑯滿目的圖示,不過仔細注意左手邊,有 Free 跟 Pro Only 的分類。因為我們不是 Pro,就只能選 Free 的圖示了,其實還是挺夠用的。
跟 Google Fonts 一樣,為了引入 Font Awesome,我們要在<head>標籤中加入一行程式碼:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css">
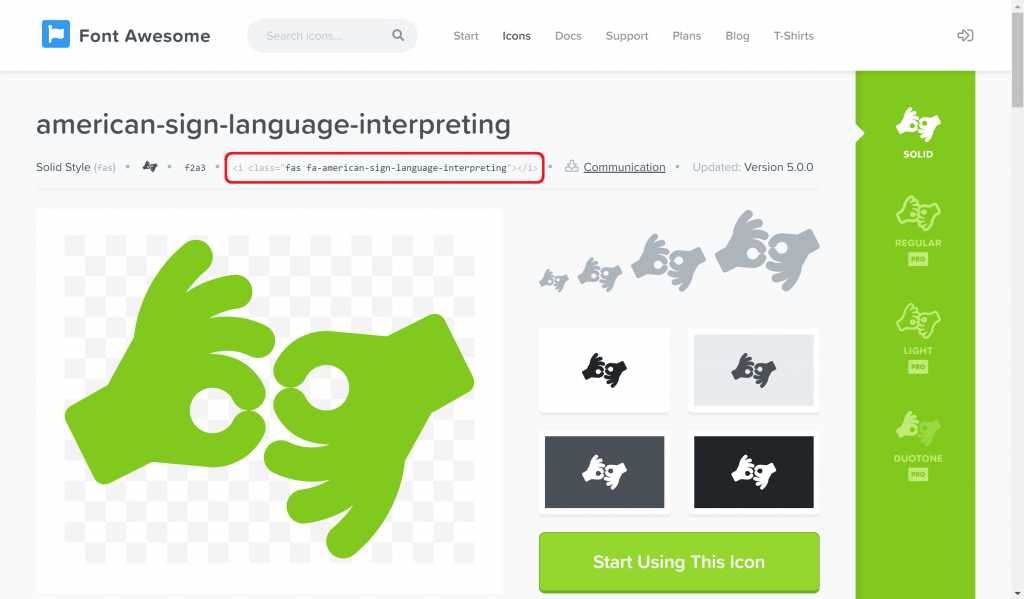
接著在 Font Awesome 中找到喜歡的圖示,勇敢點下去,就會看到 Font Awesome 為這個圖示寫的說明以及這個圖示在不同角度、不同大小、不同顏色所呈現出來的樣貌,如圖十八。

圖十八、Font Awesome 圖示樣貌展示
這時候注意到上方悄悄的藏了一行程式碼:
<i class="fas fa-american-sign-language-interpreting"></i>
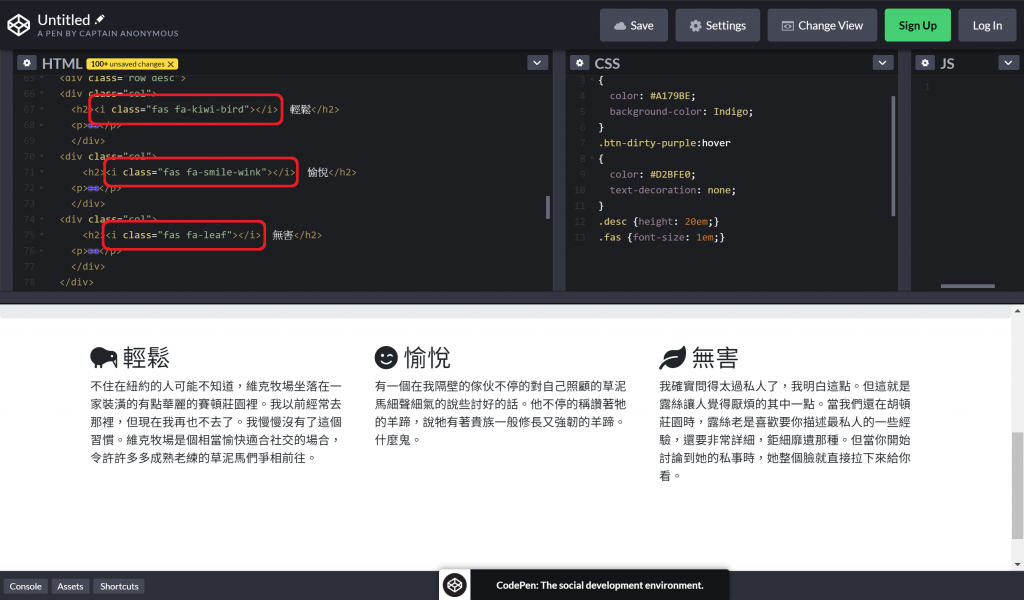
沒錯啦,只要在 HTML 5 的檔案中,把這行程式碼放進你想安插入這個圖示的位置就搞定,如圖十九所示。

圖十九、將<i class="fas "></i>安插入 HTML 5 檔案中需要的位置就行
今天就差不多到這了,結束之前想提供一個有趣的小工具給大家參考。當架設網站時,偶爾會碰到還不知道該在網頁當中放進什麼樣的內容,卻又想看看排版的結果,或是不希望網頁看起來太空曠,這時候可以試試假字產生器。 Lorem Ipsum➈ 是中古世紀的時候西方印刷為了測試書籍排版而發展出來無意義假字,到了當今網頁設計越來越被重視的時候,又被拿出來測試網頁呈現效果。如果想不到要在網頁中寫什麼內容或是加什麼幹話的話,可以考慮使用 Lorem Ipsum。
我今天的內容就到這裡了,結果跟 Flask 好像沒什麼關係嘛?錯了,有了賞心悅目的網站,我們才會想要更努力來學習 Flask 呀!想要看看我們今天所做的網頁結果,可以點這邊到我的 heroku APP 來,點進去之後,按右鍵開啟網頁原始碼就可以看到我們今天討論的那些程式碼了。對於網頁設計、排版、或元素的使用想更了解的,可以參考下面的連結。若對於今天的說明有不了解的地方,或想再多討論點的話,也歡迎在文章下面留言,謝謝大家。
➀ 內容傳遞網路wiki
➁ 響應式網頁 wiki
➂ W3Schools Bootstrap 4 Navbar 介紹
➃ W3Schools Bootstrap 4 Jumbotron [介紹]
➄ Bootstrap 4 Grid System 官方介紹
➅ W3Schools CSS Color 介紹
➆ 1010 Code CSS 學習筆記
➇ W3Schools Bootstrap 4 教學
➈ Lorem Ipsum wiki
註:對於此系列文有興趣的讀者,歡迎參考由此系列文擴編成書的 LINE Bot by Python,以及最新的系列文《賴田捕手:追加篇》
第 31 天 初始化 LINE BOT on Heroku
第 32 天 快速回覆 QuickReply 介紹
第 33 天 妥善運用 Heroku APP 暫存空間
第 34 天 妥善運用 LINE Notify 免費推播
第 35 天 製造 Deploy to Heroku 按鈕
